Learn easy, how to master Color Theory for Web Design to make your Website more effectively. Colors can be your most powerful tool today to infer a reaction from the audience.
The infographic below is well structured and well assembled, it is one of those which I can recommend out of my heart. Let’s put together our hand for Design Mantic who put together this infographic,
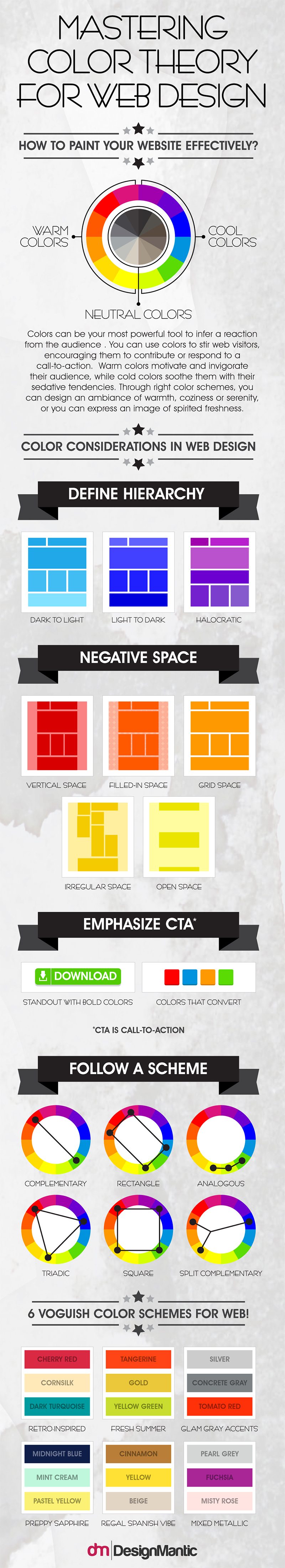
Color Theory Website Design
You can use colors to stir web visitors, encouraging them to contribute or respond to a call-to-action. Warm colors motivate and invigorate their audience, while cold colors soothe them with their sedative tendencies.
Through right color schemes, you can design an ambiance of warmth, coziness or serenity, or you can express an image of spirited freshness.
Looking close into the infographic I see a fantastic way how it describes the way of using colors across your layout. You can structure your layout moving for example from the dark color spectrum to the light or vs verse from light to dark. Taking a
The colors tell it all
Nailing it down we have the negative color space which we can take in a vertical space layout, filled-in space approach, grid space, irregular space or open space. Maybe depending on how we want to trigger the brain cells we can confuse our audience or maybe look organize or futuristic.
Marketers for sure ask themselves, what does convert? Yes, looking into emphasizing CTA we can see the color space which converts, the classic colors which we typically use for call-to-action.
There is nothing you should read without learning something new. For me, I achieved by reading the infographic I learned something new which I was looking for many years. Now someone visualized this for me, I am very grateful for this. Following a color scheme shall make a design perfect. But the question in the past was always, how to select? Selecting colors which have a relation to each other in a color spectrum is the simple answer. Well is it so simple? The most common practice is to select complementary colors, but if you require more colors you could make a choice of a rectangle orientation of color scheme. Analogous, Triadic or square are also used a lot while split complementary is a way which is practiced not so often.
Trendsetter
Being trendy in our days is the mandatory thing to stand out of the mass. The Infographic offers a sample of 6 voguish color schemes for the web. From
Of course, there are hundreds of articles out there with the color schemes for 2017. My opinion, give people too many choices and they fail to make a single decision.
Bookmark the page so you are equipped for your next Web Design project. This infographic is an excellent daily tool for any web designer, the Infographic “Color Theory Website Design”.


![Top 5 Photo Editing Tools for Online Course Creators [Infographic] hero-imae-Top-5-Photo-Editing-Tools](https://www.skillzme.com/wp-content/uploads/2025/02/hero-imae-Top-5-Photo-Editing-Tools-200x200.jpg)
![3D Printing Facts: Printing in a Whole New Dimension [Infographic] hero-image-3d-printing-facts](https://www.skillzme.com/wp-content/uploads/2025/01/hero-image-3d-printing-facts-200x200.jpg)
![Albert Einstein: The Father of Solar Cells [Infographic] The Father of Solar Cells](https://www.skillzme.com/wp-content/uploads/2025/02/hero-image-The-Father-of-Solar-Cells-200x200.jpg)


Thanks for sharing this type of informative post.
Its very useful article which help us to improve our knowledge
nice and great website also good content
thank you for your encouraging words
Good post. I learn something new and challenging on sites I
stumbleupon everyday. It will always be useful to read
content from other writers and practice something from their sites.
I got this website from my pal who informed me regarding this web site and now this time I
am visiting this web page and reading very informative content here.
Very good article! We are linking to this particularly
great article on our website. Keep up the good writing.
magnificent publish, very informative. I’m wondering
why the other experts of this sector do not understand this.
You must proceed your writing. I’m confident, you have a great readers’ base already!
Hi there everybody, here every one is sharing these familiarity, thus it’s pleasant to
read this blog, and I used to pay a quick visit this web site
all the time.
My programmer is trying to persuade me to move to .net from PHP.
I have always disliked the idea because of the costs.
But he’s tryiong none the less. I’ve been using Movable-type on various websites for about a
year and am worried about switching to another platform. I have heard very good things about blogengine.net.
Is there a way I can transfer all my wordpress
content into it? Any help would be greatly appreciated!
Hi Judi,
My recommendation is to not switch to .net unless you really have to.
Everything is very open with a clear explanation of the challenges.
It was truly informative. Your website is extremely helpful.
Thank you for sharing!
First off I want to say excellent blog! I had a quick questiuon in which I’d like to ask if you don’t mind.
I wass curious to know howw you center yourself and clear your mind prior to
writing. I’ve had a hard time clearing mmy mind
in getting my thoughts out. I truly do take pleasure in writing but it just seems like the first 10 to 15 minutes are generally wasted simply just trying to figure outt how
to begin. Any suggestions or hints? Many thanks!
Hi Ross,
Two days ago we had a blog which talks about some productivity hacks on writing. Motivation is a betrayer but you can overcome it. Check out the blog “12 Productivity Hacks to Write Faster” https://skillzme.com/twelve-productivity-hacks-write-faster/
On top of this, I learn the following. If you are an early bird in the morning try to avoid writing in the morning, flip the habit and write late in the evening. If you are a night owl, try to write in the morning. This will increase your productivity.
I am sure this article has touched all the internet viewers,
its really really fastidious piece of writing on building up new website.
I have fun with, cause I discovered exactly what I used to
be taking a look for. You have ended my four day lengthy hunt!
God Bless you man. Have a great day. Bye
Nice post. I learn something totally new and challenging
on blogs I stumbleupon on a daily basis. It’s always interesting to read content from other authors and practice a little something from other sites.
Really helpful info those colors is the essence of web design. Color is the beauty of your website. Color is based on what website you will make. Ever since I never thought about it.
Great post, I have learnt this stuff before too while following html course. its really helpful thanks a lot
Well that post was really interesting as I never thought about how important the colors were! I always go monochrom, neutral and minimalist but thanks to your post I may think about it again 😉
Great article, nice infographics.I must admit I am not very good in choosing colors, this post is very useful. Thanks For Sharing
Really very helpful. Thanks!
I am a Web designer and I must confess that when it comes to choosing colors, I really find it very hard. Thanks for sharing this with us. It’s very helpful
Thanks for sharing such an informative post.
This is really interesting thanx brotha for sharing us
This is so interesting! Is fascinating how colours can influence our actions.
Great post, thank you for making this so simple and easy. Love the infographic
Thanks for sharing. As a website designer, I found this very handy information 🙂
This is very helpful! the aesthetics of a web design often play a major role so thank you for sharing!!
This is so interesting, thanks so much! I’ve passed on Stumble and Pinterest as I’m sure there are many more people who’d get plenty of value out of this article too.
This is really interesting, I understand the general idea of colour theory but I’d never really thought about it in terms of web design, will deffo come back to this post if I ever revamp my site!
great Article And with nice Infographics