HTTP/HTTPs requests are elements that load when you open a webpage. “Make fewer HTTP requests” is a recommendation provided by website performance testing tools like GTmetrix, Pingdom, and many others which help you increase the loading speed of the page.

Why is it important to have a fast loading website? First of all Google search results will rate your website better and second, your site visitors will love you. To help you to find out about your website loading time use website performance tools which will give you a recommendation “Make fewer HTTP requests” to increase the loading speed of the page.
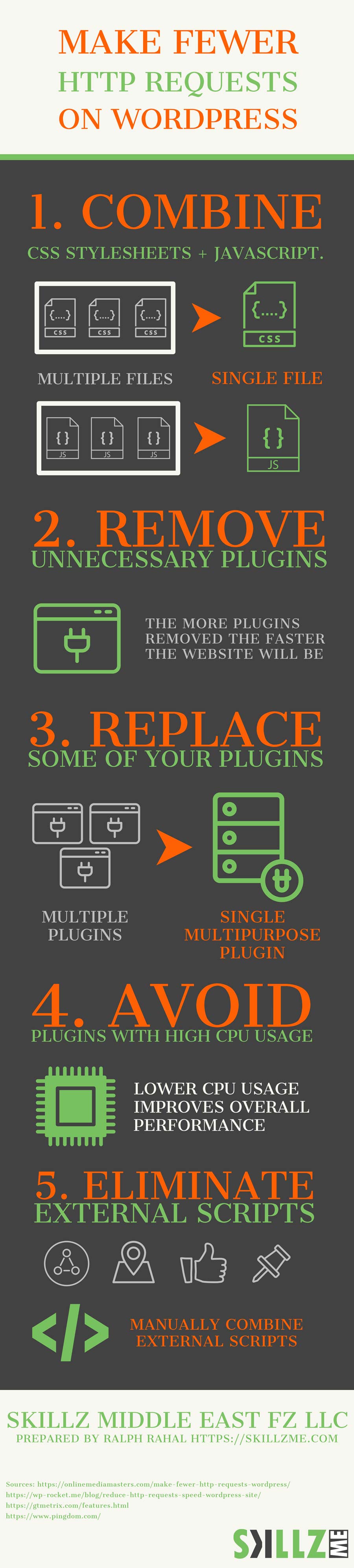
1. Combine CSS Stylesheets + JavaScript
By combining the CSS stylesheets into one sheet, you help the browser load the style of the page faster by accessing and processing only one stylesheet. If there are more than one, the browser will have to jump from each to the other making changes on every jump which requires loading of these stylesheets and processing them one by one.
The same thing applies to JavaScript, and in both cases, you can not only combine them, you can as well minify them by either using a third-party tool like Autoptimize for WordPress websites or by using online available tools like https://www.minifier.org/, Toptal CSSMinifier in cases where you want to minify but don’t want to use additional plugins to do so. (Note: Only do this if you really know what you are doing and have good knowledge of coding.)
There are always cases where the code breaks when you minify it so it is always recommended to backup these scripts and sheets before making any changes to them.
Many plugins like Autoptimize offer an option to optimize CSS delivery, this not only helps make fewer HTTP requests but also fixes the Render-blocking Resources which is another recommendation provided by website performance testing tools like the ones mentioned earlier.
2. Remove unnecessary plugins
Whether you are using WordPress or any other Content Management System, there are always plugins you can add to ease your experience and/or provide extra features. Most if not all of these plugins are developed and maintained by third parties with a few exceptions. By disabling some of them that you no longer use or are able to get rid of without breaking features on your website will help load your website faster. Contrary to some beliefs that the more plugins you add to your website the better it performs, it is actually the other way around.
In cases of WordPress websites, there are tools available to help reduce the load of additional plugins without having to uninstall them by deactivating them on certain pages where they are not required to load. This is not always recommended unless the website in question has multiple plugins that can be disabled not only one or two. Installing a plugin that disables one other plugin on a few selected pages will not do any good and would not be beneficial. WP Asset Clean Up is a good example and helps you disable JavaScript and CSS stylesheets on selected pages where they are not needed significantly reducing their loading speed.
3. Replace some of your Plugins
There are plenty of ways to replace existing plugins with code instead. Below is a list of plugins that can easily be replaced with code even for people that don’t know much about coding. There are samples of these code snippets all over the web.
A few good examples of such plugins:
- Google Analytics code
- Twitter feed embed
- Facebook feed embed
- Google maps
- Google fonts
If you have some experience with HTML and PHP you can also replace plugins that perform header/body embed code where you can simply embed the code yourself.
In some cases, people are forced to have these plugins or can not get rid of them. There are plugins you can find similar to WP Rocket, a website performance optimization plug-in, that consolidated many of these features in a single plugin instead of installing a different plugin for each feature.
4. Avoid Plugins with high CPU usage
There are some known plugins that have a high CPU usage and some of these plugins are:
- Jetpack
- All-In-One Event Calendar
- Broken Link Checker
- ShareThis
- Contact Form 7
There are plenty of other very slow plugins that can easily be replaced or can be removed completely. To identify these plugins, you can disable all of your website plugins then enable them one by one while monitory your server CPU usage.
5. Eliminate External Scripts
You can not influence external scripts, minify them or modify them, but there are ways you can remove them and/or replace them with either code or workarounds to help your site make fewer HTTP requests. Here is a small list of external scripts and some workarounds:
- Google Maps: To avoid loading the map on each page load, you can simply take a screenshot of the map and add a hyperlink the destination. You can do so by navigating to google maps, selecting your location and using the share button to get the sharable link then add that as a hyperlink to your screenshot.
- Embedded Videos: Use a video wrapper with a preview image; this will reduce the loading speed of the page and the browser would not load the iframe until the visitor clicks on the preview image.
- Social Sharing Plugins: You can limit the number of scripts that need to be loaded on each page by limiting where these social sharing plugins show up on your website. Moreover, you can remove social share links that you know are least used. (note that depending on your audience, some social platforms are used more than others.)
Conclusion
In conclusion, there are some inescapable plugins, scripts, and options available on our websites that we simply can not touch. But these exceptions can be countered by reducing the load in other places and in other plugins on the website. Helping your website make fewer HTTP requests makes your pages load much faster, especially above the fold content that people see when they first visit/load your page which is an extremely important step to reduce bounce rates. Having a fast loading and well-structured website is key for good search results, best performance, and a smoother user experience.


![2025 Infographic Design Trends: New Ideas & Approaches [Infographic] hero-image-2025-Infographic-Design-Trends](https://www.skillzme.com/wp-content/uploads/2025/02/hero-image-2025-Infographic-Design-Trends-200x200.jpg)

![2024 Global Trends in AI [Infographic] 2024 Global Trends in AI](https://www.skillzme.com/wp-content/uploads/2024/11/hero-image-2024-global-trends-in-ai-infographic-200x200.jpg)


Recent Comments