When it comes to personalized web and mobile experience, Responsive Web Design (RWD) wins the most prioritized position in top web design trends. Mashable Inc. declared the year 2013 as “The Year of Responsive Web Design”. Today, we will discuss how Responsive Web Design has influenced the mobile first world, and what is the future of RWD in coming years.
More Links
- Mashable Inc. declared the year 2013 as “The Year of Responsive Web Design”, Click Here.
- What is the difference between fixed, fluid, adaptive and responsive layouts and why should I care?, Click Here.
- Wikipedia: Responsive web design, Click Here.
Before responsive web designs, not-responsive websites were a misfit in the
One feature that eased mobile access to customers through a website is responsive design, so let’s have a quick look at the core idea behind responsive web design.
Karolić B described Responsive Web Design in the Online Journal of Applied Knowledge Management, Volume 1 Issue 2 (2013) as, “Web for All and Web on Everything”.

Responsive Web Design is not a specific design prototype, but an approach to practicing website designing and development in a way that the websites become responsive to a user’s environment and behavior. The parameters of assessment include platform, screen size, and orientation. Responsive Web Designs intelligently use flexible grids, images, and layouts to create unique mixes that accommodate user needs. For example, if a user switches from MacBook to iPad, a responsive website will automatically switch the resolution, scripting, and image size to accommodate the technological needs of user’s device.
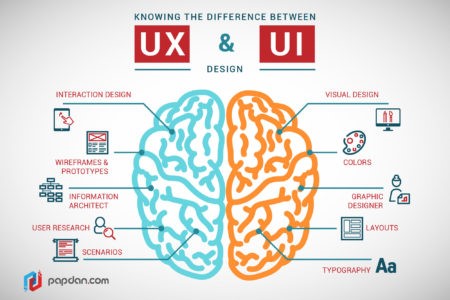
With the perspective of user experience versus user interface, the key difference in websites and apps is that websites focus more on user experience while apps focus more on the user interface. Apps minimize the number of clicks for users and make everything and information available on the small mobile screen. A website could be as descriptive as needed, but an app is highly customized to focus on distinctive features only.
The following image provides a better understanding of key characteristics of UI and UX that are focused while building websites and apps.

The Future of RWD in Mobile First World
Businesses can connect better with the customers if their digital access is maintained and updated to technological advancements in the mobile first world. The devices are getting larger with more pixels and colors. However, many businesses are still sticking to semi-responsive designs that are adaptive up to a fixed screen dimension only. The grid of semi-responsive designs is mainly centered horizontally, and it cannot accommodate smaller or larger screens beyond a certain scale. The solution is a fluid responsive design.
The content of fluid responsive designs is perfectly visible on all resolutions and devices. The size of fluid responsive websites is adjustable to any screen size.
Conclusion
During my five years of experience in responsive web design and development, I have found fluid responsive designs best-suited for the mobile first world. Most effective fluid responsive design can be obtained by calculating the percentages of columns and then applying media queries to add a breakpoint.


![Top 7 Fastest Cars for 2025 in the World [Infographic] Top 7 Fastest Cars for 2025 in the World](https://www.skillzme.com/wp-content/uploads/2025/02/hero-image-Top-7-Fastest-Cars-for-2025-in-the-World-200x200.jpg)
![Human Wonders - The Titanic [Infographic] hero-image-the-titanic](https://www.skillzme.com/wp-content/uploads/2025/01/hero-image-the-titanic-200x200.jpg)


Bro I did this alot of time but it’s not working
Very great.
Thanks sir
Thank you so much.
Keep visiting, we will post more insightful blogs soon.
Thank you so much for sharing this post.The information shared in this post was really useful and valid.I can use all these information as source for preparing articles.And it also gives us information about various things which could be used in our future also.
It’s my pleasure that you liked it. Keep visiting, we will post more insightful blogs soon.